In this post, I have posted how you can customize the GeneratePress theme for your job website. After receiving numerous requests from our visitors, I have created a guide to help you customize your website using the GeneratePress theme.
| Job Template Demo | https://job.shineads.org |
GeneratePress theme customization for your job website
Sharing my own developed GeneratePress theme customization file for the job website. It’s easy for developers, but new bloggers may find it challenging to achieve this design.
Follow all my guidance carefully; take all the steps that will lead you to get stuck on your GeneratePress theme customization journey.
GeneratePress theme customization requirements
For the Job template design, certain themes and plugins must be preinstalled. Below are the required themes and plugins.
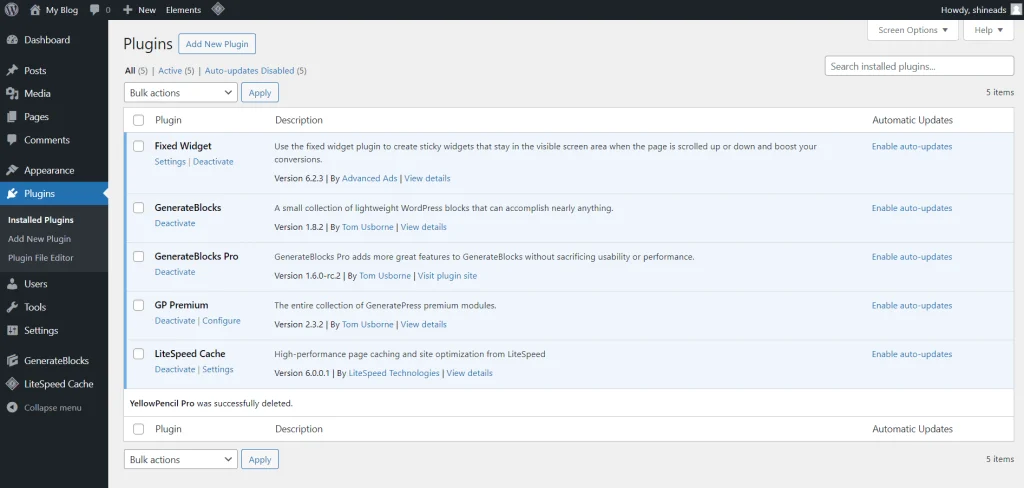
Step 1: Install all required plugins and themes

| Required free theme | GeneratePress theme |
| Required pro addon | GeneratePress pro addon |
| Required free plugin | Generateblocks plugin |
| Required pro plugin | Generateblocks pro plugin |
First, install the above plugins and themes. Once all are installed, activate it. After that, click on Appearance – GeneratePress – Activate all modules.
Step 2: Now extract our provided file
In this post, I have shared my own developed complete GeneratePress theme customization file. After extracting the file, you now have all the required files from this post.
Now go to the WordPress dashboard and click on Appearance – GenratePress – in the Import / Export section, select Generatepre setting file and click Import.
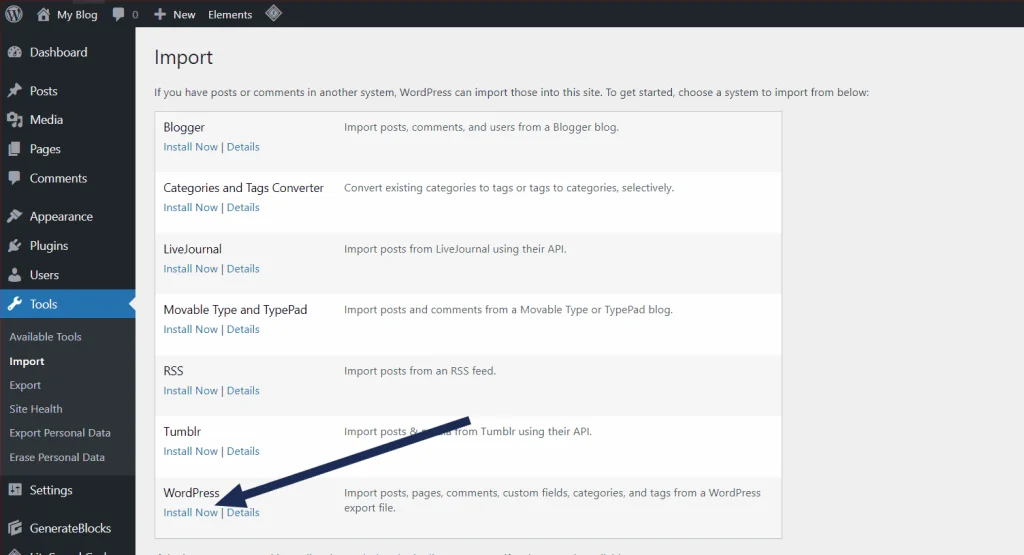
Step 3: Now install WordPress importer plugin and upload files

Now go to the WordPress dashboard and click on Appearance – GenratePress – in the Import / Export section, select Generatepre setting file and click Import.
In the provided file, we have added readymade elements and home page files; to use these files, you must install the WordPress importer plugin. So now go to your WordPress dashboard and click Tools – Import – Click Install now under WordPress.
Once the plugin is installed now, click Run Import. Now, it will redirect you to the file selection page. Click on Choose File and select Elements File. Now click upload file and import it.
After this, select your username and click submit. Now, the elements file is installed successfully.
Now again, do the above steps, select the Homepage file, and upload it.
Step 4: Add sidebar file
after all these once clear cache and check your website

After all, clear your website cache and also check your website. Now, you have completed all uploading works. Now you need to add a sidebar for your website, so follow the below steps.
First, copy all codes from below, go to the WordPress dashboard, and click Appearance – Widgets – click on a paragraph and copy all codes.
<!-- wp:generateblocks/container {"uniqueId":"c7dd6dc5","backgroundColor":"var(\u002d\u002dglobal-color-8)","isDynamic":true,"blockVersion":4,"spacing":{"paddingTop":"20px","paddingLeft":"20px","paddingRight":"20px","paddingBottom":"20px"},"borders":{"borderTopWidth":"3px","borderRightWidth":"3px","borderBottomWidth":"3px","borderLeftWidth":"3px","borderTopStyle":"solid","borderRightStyle":"solid","borderBottomStyle":"solid","borderLeftStyle":"solid","borderTopLeftRadius":"9px","borderTopRightRadius":"9px","borderBottomLeftRadius":"9px","borderBottomRightRadius":"9px","borderRightLeftRadius":"9px","borderLeftLeftRadius":"9px","borderRightRightRadius":"9px","borderLeftRightRadius":"9px","borderTopColor":"var(\u002d\u002dbase-3)","borderRightColor":"var(\u002d\u002dbase-3)","borderBottomColor":"var(\u002d\u002dbase-3)","borderLeftColor":"var(\u002d\u002dbase-3)"},"useBoxShadow":true,"boxShadows":[{"state":"normal","target":"self","customSelector":"","inset":false,"color":"#000000","xOffset":0,"yOffset":0,"blur":5,"spread":""}]} -->
<!-- wp:generateblocks/headline {"uniqueId":"ad56e8ea","blockVersion":3,"typography":{"textAlign":"center","fontSize":"25px"},"spacing":{"marginTop":"","marginLeft":"","marginRight":"","marginBottom":"20px","paddingTop":"5px","paddingBottom":"5px","paddingLeft":"5px","paddingRight":"5px"},"borders":{"borderTopWidth":"3px","borderRightWidth":"3px","borderBottomWidth":"3px","borderLeftWidth":"3px","borderTopStyle":"solid","borderRightStyle":"solid","borderBottomStyle":"solid","borderLeftStyle":"solid","borderTopLeftRadius":"9px","borderTopRightRadius":"9px","borderBottomLeftRadius":"","borderBottomRightRadius":"","borderRightLeftRadius":"9px","borderLeftLeftRadius":"9px","borderRightRightRadius":"9px","borderLeftRightRadius":"9px","borderTopColor":"var(\u002d\u002dglobal-color-8)","borderRightColor":"var(\u002d\u002dglobal-color-8)","borderBottomColor":"var(\u002d\u002dglobal-color-8)","borderLeftColor":"var(\u002d\u002dglobal-color-8)"},"backgroundColor":"var(\u002d\u002dbase-3)","textColor":"var(\u002d\u002dglobal-color-8)","useBoxShadow":true,"boxShadows":[{"state":"normal","target":"self","customSelector":"","inset":false,"color":"#000000","xOffset":0,"yOffset":0,"blur":5,"spread":""}]} -->
<h2 class="gb-headline gb-headline-ad56e8ea gb-headline-text"><strong>Latest Job Posts</strong></h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/query-loop {"uniqueId":"81182840","query":{"post_type":"post","per_page":"5"}} -->
<!-- wp:generateblocks/grid {"uniqueId":"a8b9198e","columns":1,"horizontalGap":10,"verticalGap":20,"isDynamic":true,"blockVersion":3,"isQueryLoop":true,"lock":{"remove":true}} -->
<!-- wp:generateblocks/container {"uniqueId":"de4ae524","isGrid":true,"isQueryLoopItem":true,"gridId":"a8b9198e","backgroundColor":"var(\u002d\u002dbase-3)","isDynamic":true,"blockVersion":4,"position":"relative","sizing":{"width":"100%"},"spacing":{"paddingTop":"5px","paddingBottom":"5px","paddingLeft":"5px","paddingRight":"5px","marginBottom":""},"borders":{"borderTopLeftRadius":"9px","borderTopRightRadius":"9px","borderBottomLeftRadius":"9px","borderBottomRightRadius":"9px"},"useDynamicData":true,"dynamicLinkType":"single-post","lock":{"remove":true,"move":true},"useTransition":true,"transitions":[{"state":"normal","target":"self","timingFunction":"ease","property":"all","duration":0.5,"delay":""}],"useBoxShadow":true,"boxShadows":[{"state":"normal","target":"self","customSelector":"","inset":false,"color":"var(\u002d\u002dcontrast)","xOffset":0,"yOffset":0,"blur":5,"spread":""}],"useTransform":true,"transforms":[{"type":"translate","state":"hover","target":"self","device":"desktop","translateY":-3}]} -->
<!-- wp:generateblocks/grid {"uniqueId":"df32329e","columns":2,"horizontalGap":10,"isDynamic":true,"blockVersion":3} -->
<!-- wp:generateblocks/container {"uniqueId":"051529ba","isGrid":true,"gridId":"df32329e","isDynamic":true,"blockVersion":4,"sizing":{"width":"33.33%","widthMobile":"33%"}} -->
<!-- wp:generateblocks/image {"uniqueId":"f8a6d6c0","sizeSlug":"thumbnail","blockVersion":2,"borders":{"borderTopLeftRadius":"9px","borderTopRightRadius":"9px","borderBottomLeftRadius":"9px","borderBottomRightRadius":"9px"},"useDynamicData":true,"dynamicContentType":"featured-image"} /-->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"ff46c0a4","isGrid":true,"gridId":"df32329e","isDynamic":true,"blockVersion":4,"flexDirection":"column","alignItems":"center","sizing":{"width":"66.66%","widthMobile":"66%"}} -->
<!-- wp:generateblocks/headline {"uniqueId":"19413bb7","blockVersion":3,"display":"flex","flexDirection":"column","justifyContent":"center","typography":{"fontSize":"18px","fontWeight":"bold"},"spacing":{"marginBottom":"10px","paddingBottom":"5px"},"textColor":"var(\u002d\u002dglobal-color-8)","useDynamicData":true,"dynamicContentType":"post-title"} -->
<h2 class="gb-headline gb-headline-19413bb7 gb-headline-text"></h2>
<!-- /wp:generateblocks/headline -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/query-loop -->
<!-- /wp:generateblocks/container -->
Now your sidebar is ready.
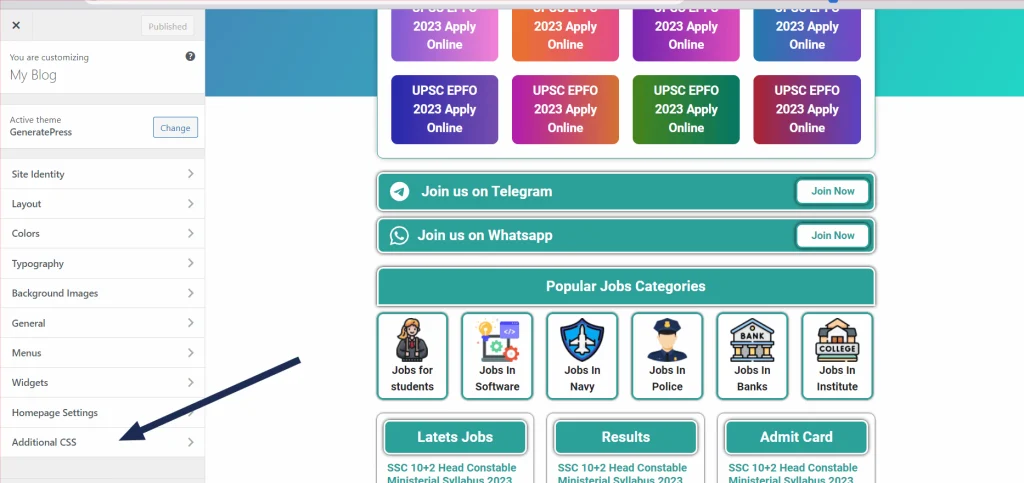
Step 5: Add CSS codes in to your website

.inside-article .entry-header h1,.read-more-container{margin-top:auto;text-align:center}.inside-article .wp-block-search .wp-block-search__inside-wrapper{border-radius:9px;border:3px solid #fff}#wp-block-search__input-1{border-radius:9px}.wp-block-search .wp-block-search__inside-wrapper .wp-element-button{border-radius:9px;background-color:#f1c40f;display:inline-block;transform:translatex(0) translatey(0);padding:10px}#main .entry-summary a{border:3px solid #fff;border-radius:9px;padding-top:5px;padding-bottom:5px;box-shadow:0 0 3px 0 #000}#main .page-header h1{color:#2ba098}#main a img{border-radius:9px;border:3px solid #fff;box-shadow:0 0 3px 0 #000}#main .hentry .inside-article{border:3px solid #2ba098;border-radius:9px;box-shadow:0 0 3px 0 #000}.gb-container-63abd1f2 .wp-block-search .wp-block-search__inside-wrapper{border:3px solid #fcfcfc;border-radius:9px;box-shadow:0 0 5px 0 #000}#main .comments-area,#main .page-header,#nav-below{border:3px solid #2ba098;border-radius:9px;box-shadow:0 0 5px 0 #000}@media (max-width:767px){#primary{padding-left:10px;padding-right:10px}}.inside-article .entry-content h2{border:3px solid #fff;border-radius:9px;box-shadow:0 0 5px 0 #000;padding:10px;color:#fff;background-color:#2ba098}.inside-article .page-header-image-single img{border:3px solid #fff;border-radius:9px;box-shadow:0 0 5px 0 #000}.inside-article .entry-header h1{border:3px solid #2ba098;border-radius:9px;box-shadow:0 0 5px 0 #000;padding:10px;color:#2ba098;background-color:#ffff}::-webkit-scrollbar-track{-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.1);background-color:#f5f5f5;border-radius:10px;margin-left:-10px!important}::-webkit-scrollbar{width:10px;margin-left:-10px;background-color:#f5f5f5!important}::-webkit-scrollbar-thumb{border-radius:10px;background-color:#fff;background-image:linear-gradient(to right,#2ba098 0,#3cd3ad 51%,#2ba098 100%)}
You have almost completed 90%. Now, you need to insert all the CSS codes below. So go to your WordPress dashboard, click Appearance – Click on Customize. Now, your theme customization dashboard will open. Now click on Additional CSS, paste all copied CSS codes here, and click Publish.
Now, almost every installation step is completed, so we are moving on to setting the Generatepress theme customization template for the job website.
Home page setup
After all the above steps, now you have successfully installed our developed Genratepress theme customization job template.
Now, we need to set up our home page. Go to your WordPress dashboard and click on settings – Reading – now click the “A static page (select below)” option, select your “Home” page as default, and click Save Changes.
Get GeneratePress Theme Customization file for free
Here, we have added a GeneratePress Theme Customization file, which creates a job website beautifully. So, use the links below to get all the files you require.
https://dlinks.in/PUv98O8k
https://dlinks.in/eicuVN
Final Words
The shared codes are all developed by me only. I am sharing these files with you for free, so use this for good work, and please share this post.





Leave a Comment